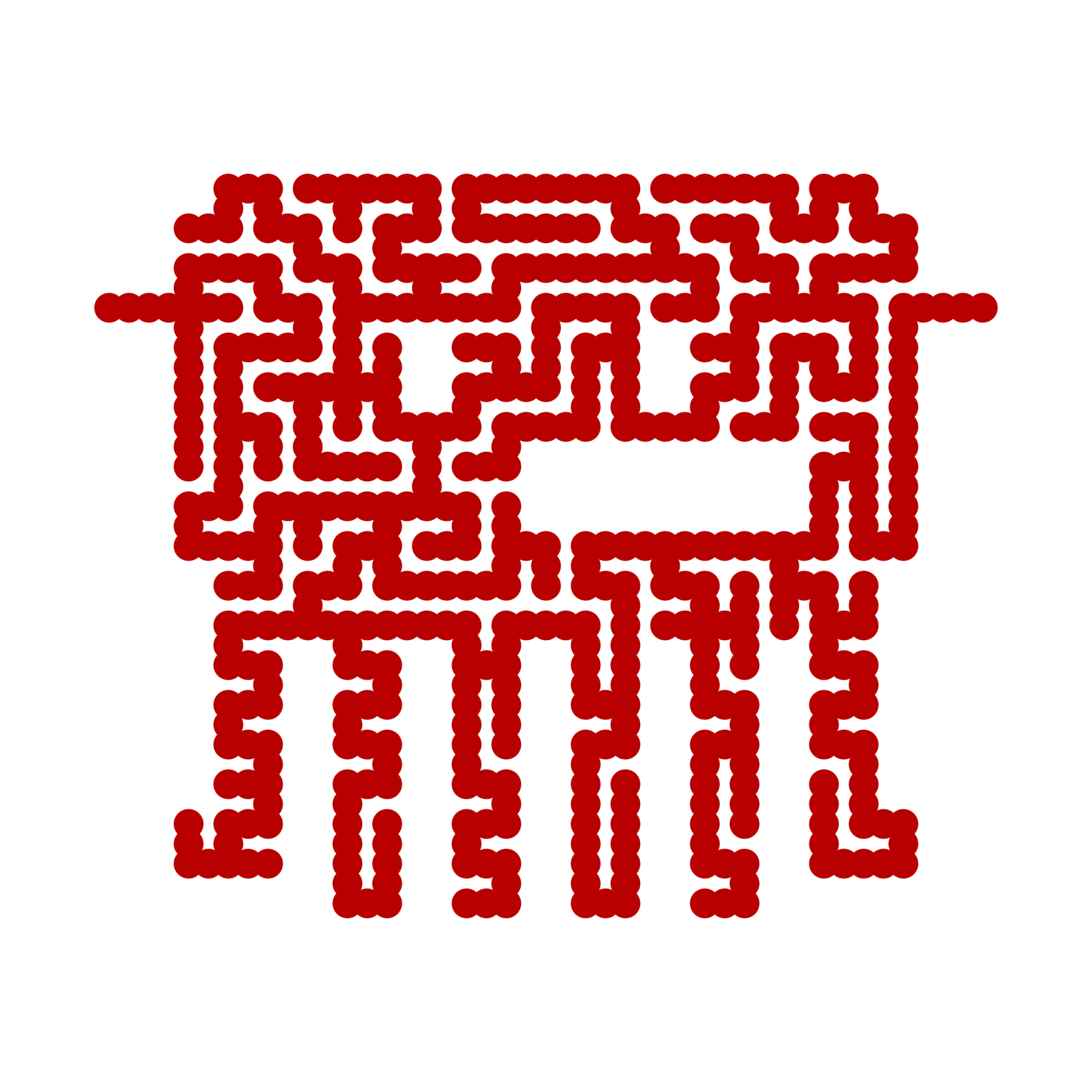
1.繋げる
上端にドットを置かない(余白をいれる)と、スタートが設定されません。下端のゴールも同様です。
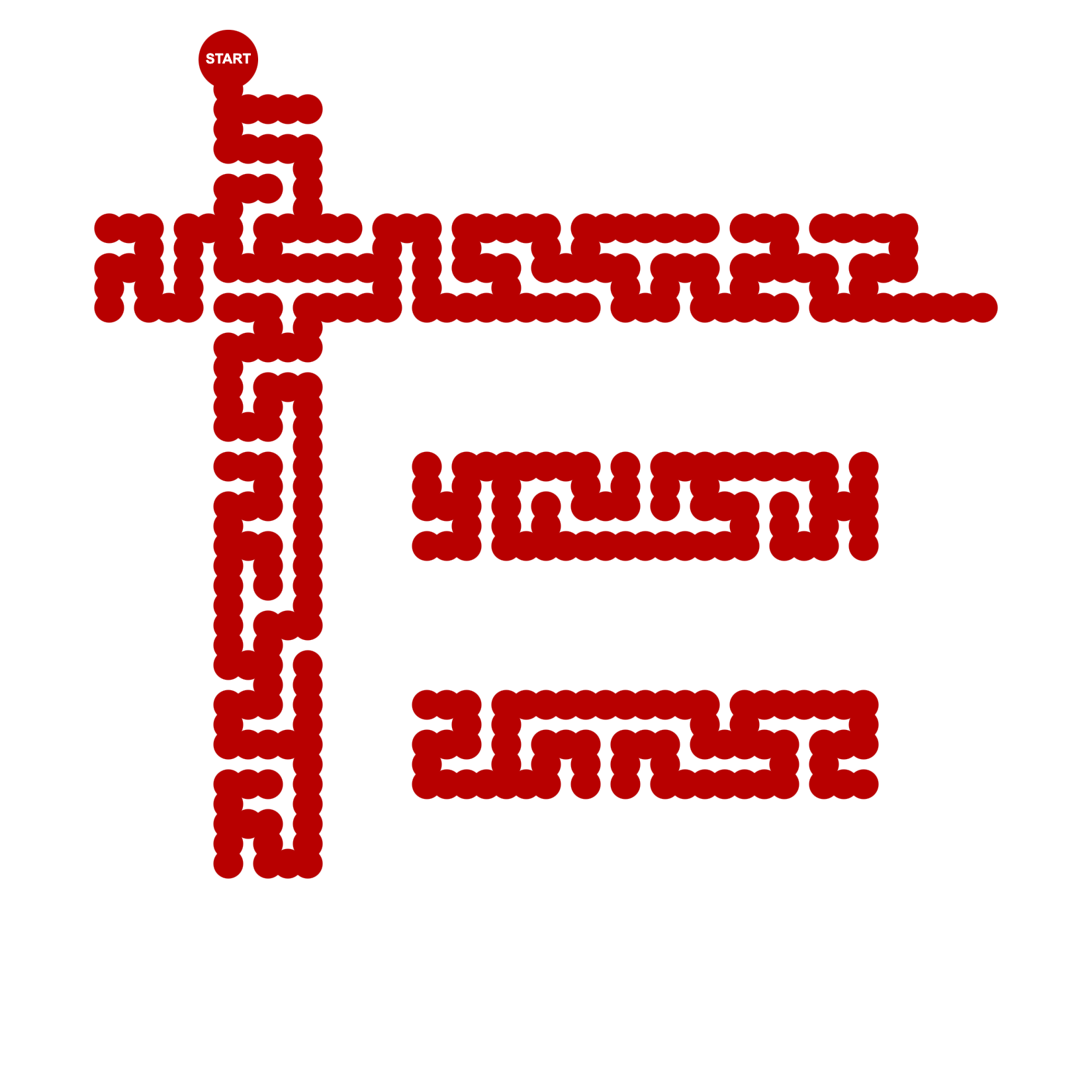
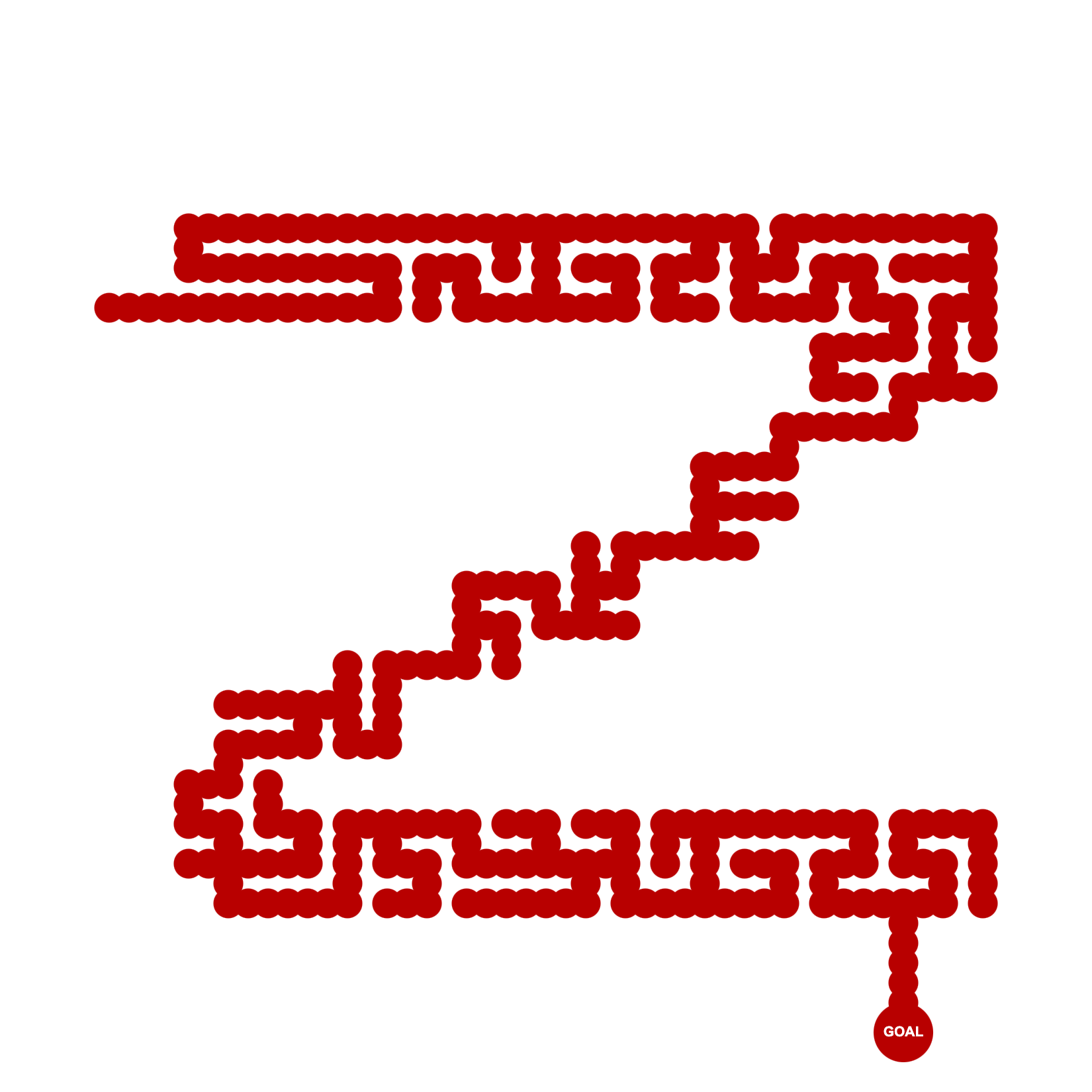
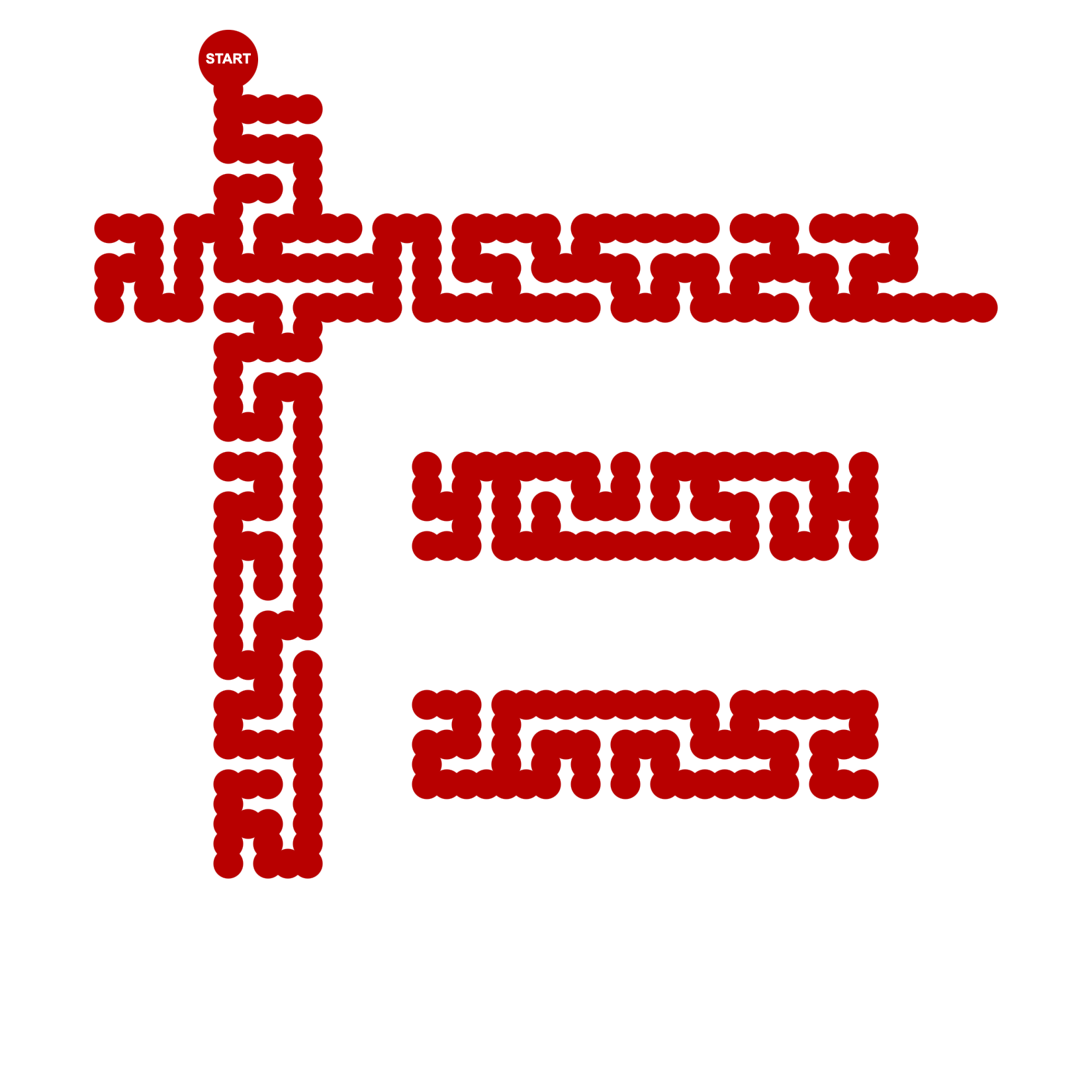
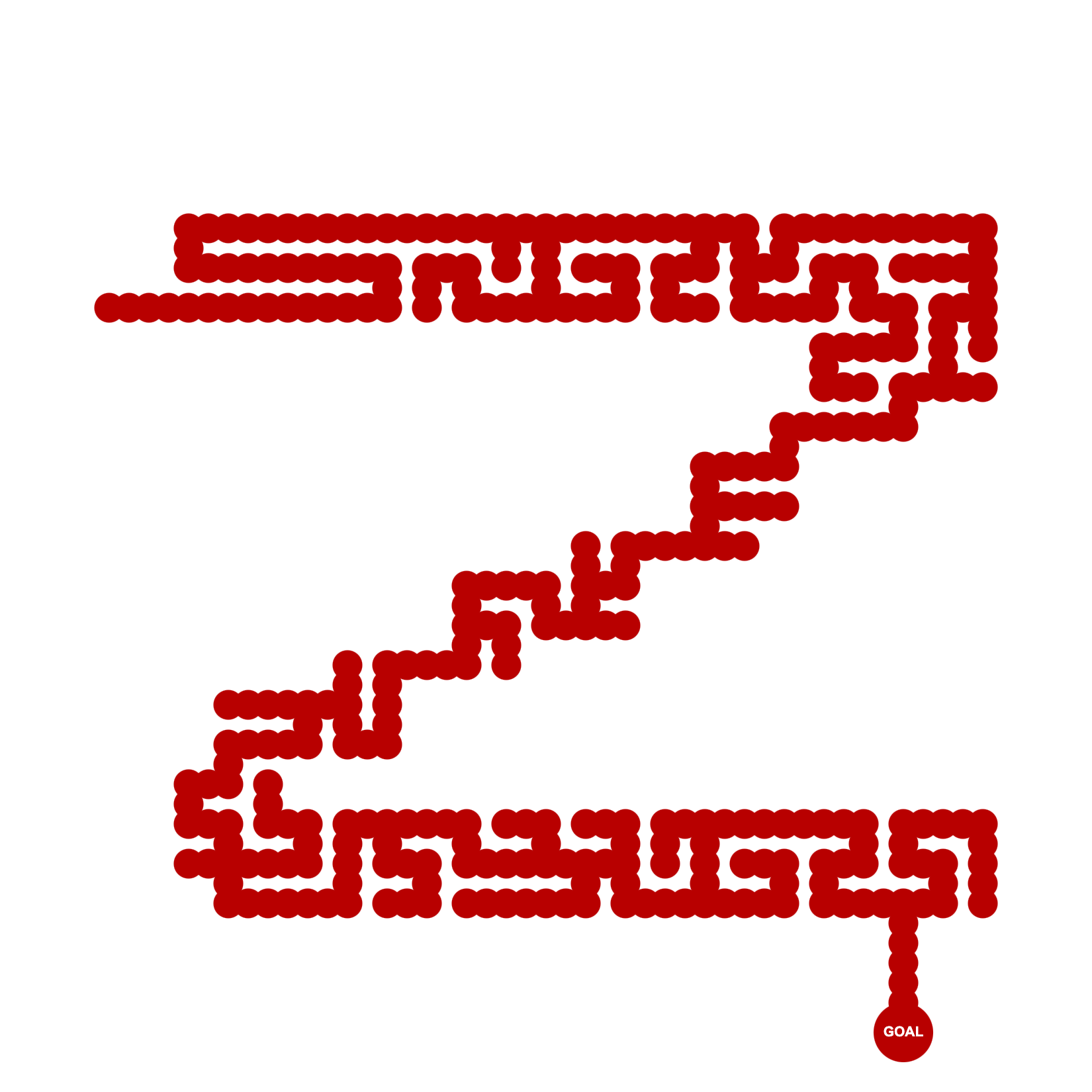
それを利用して、複数の迷路を繋げることもできます。
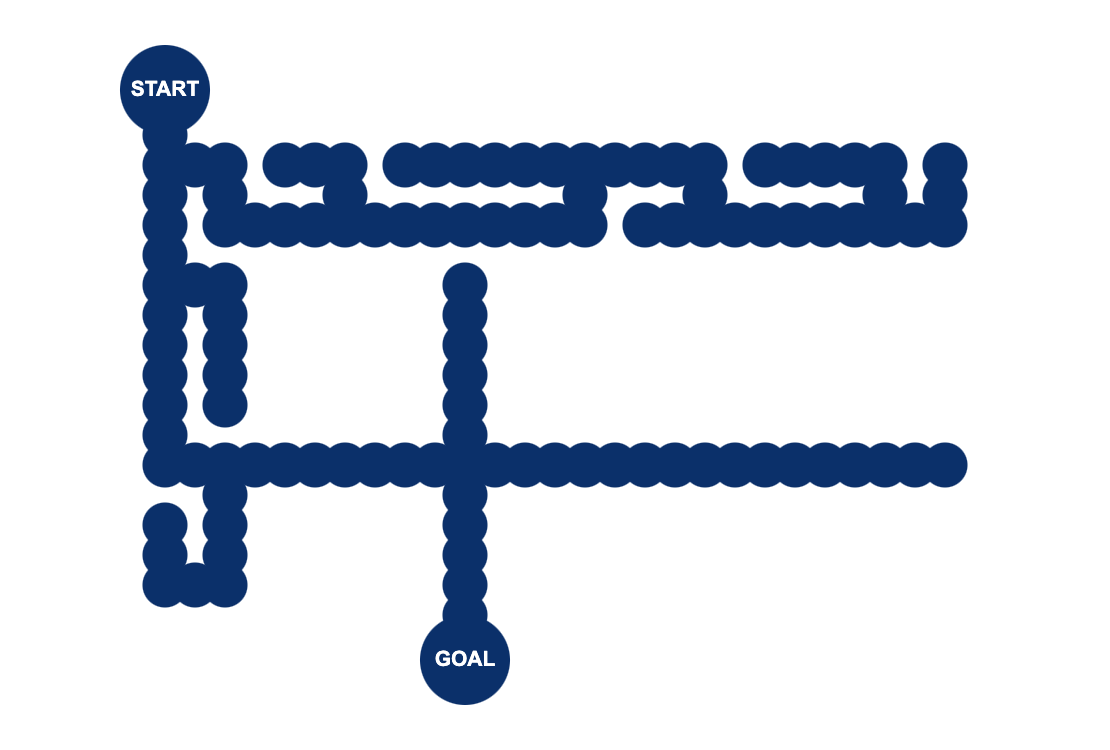
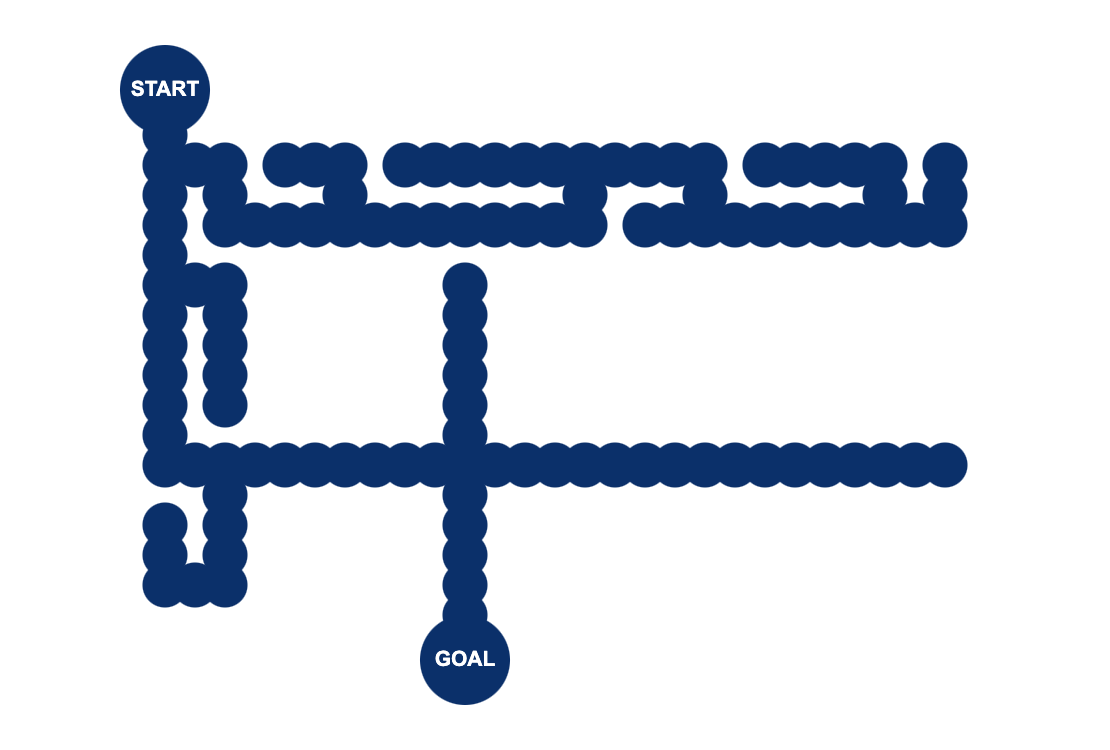
↓すると、こんな感じで迷路が生成されます。
(背景を「透過」に指定して生成してください)



↓あとはペイントソフト等で好きに加工して完成!

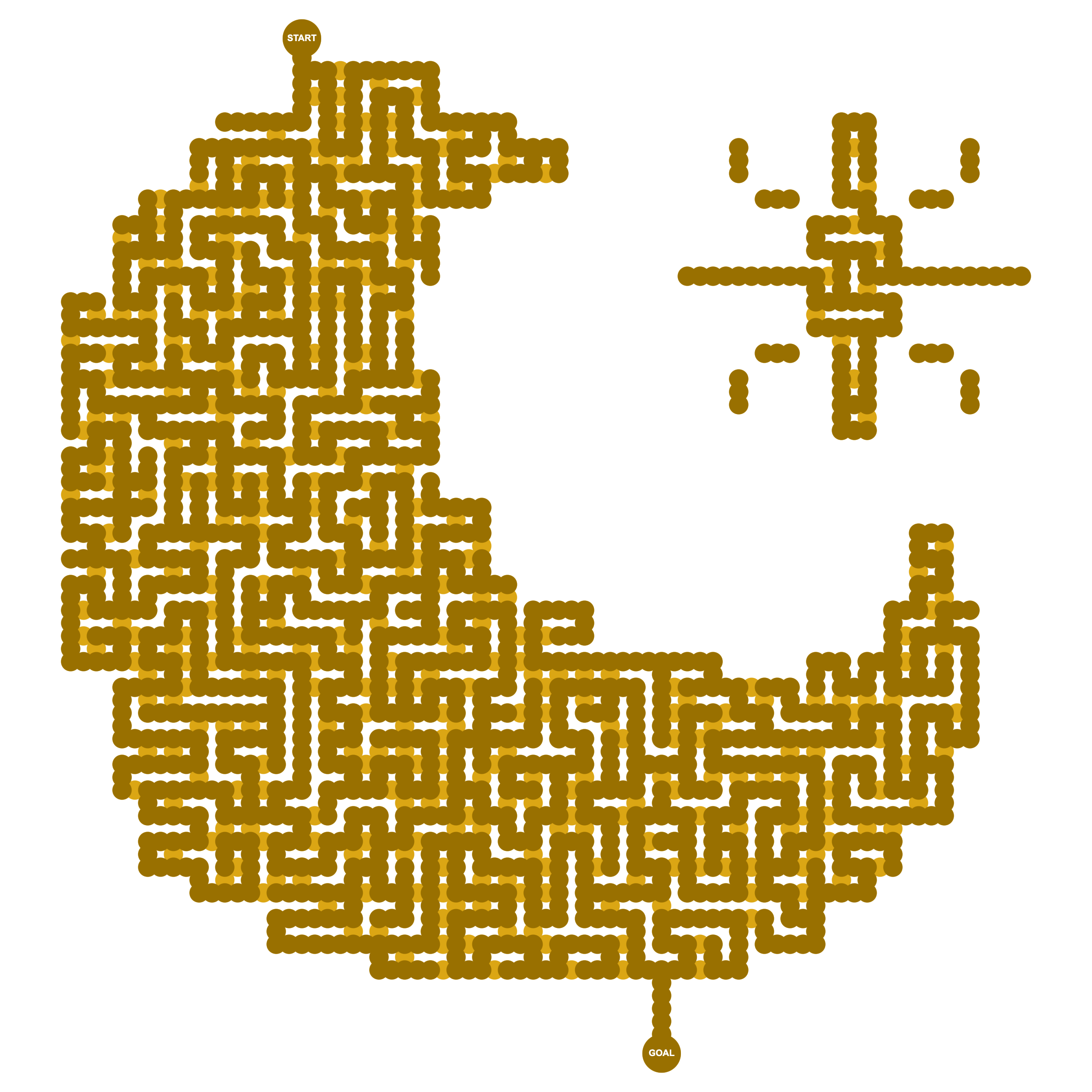
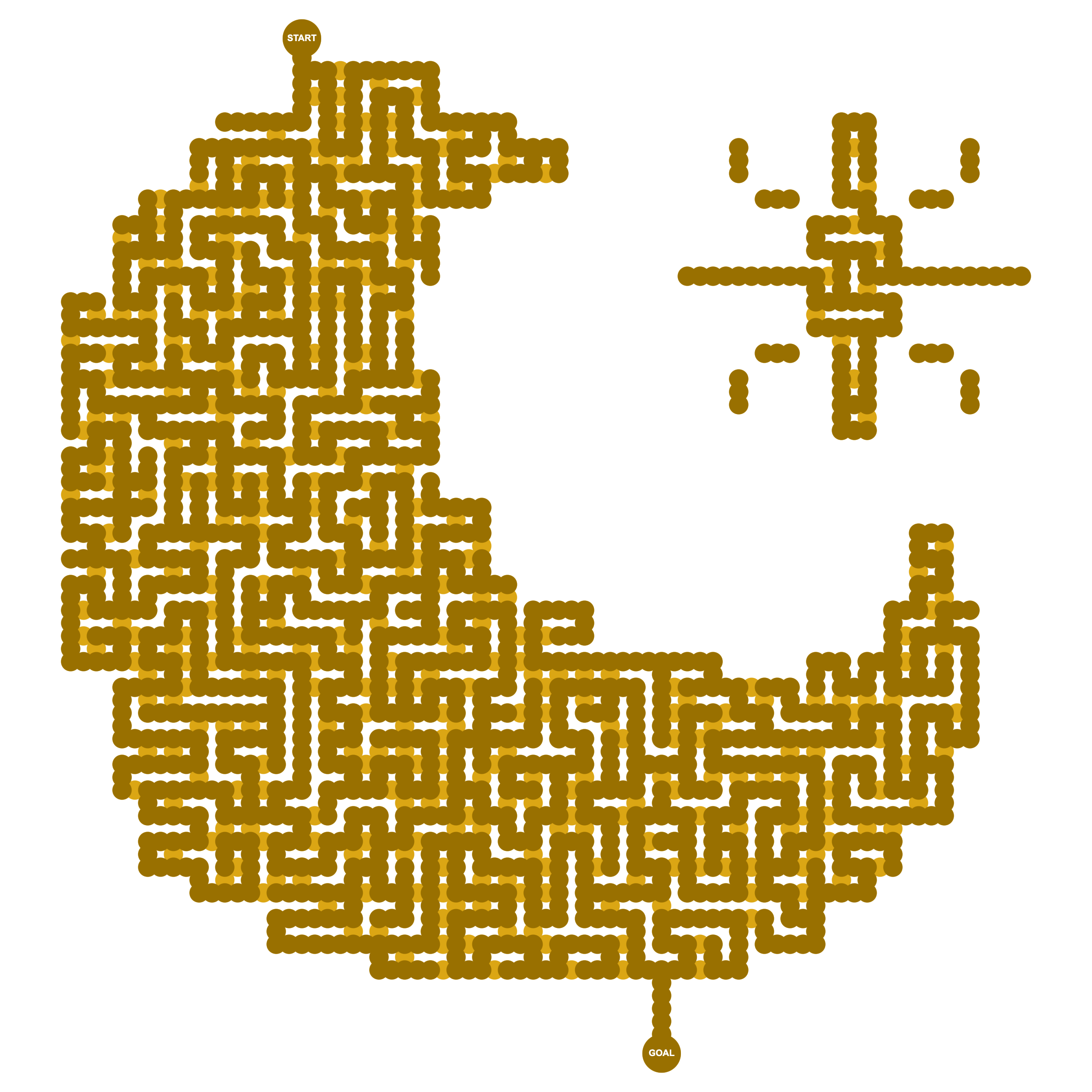
2.形について
前半/後半
スペースを空けておく
あえての飛び地
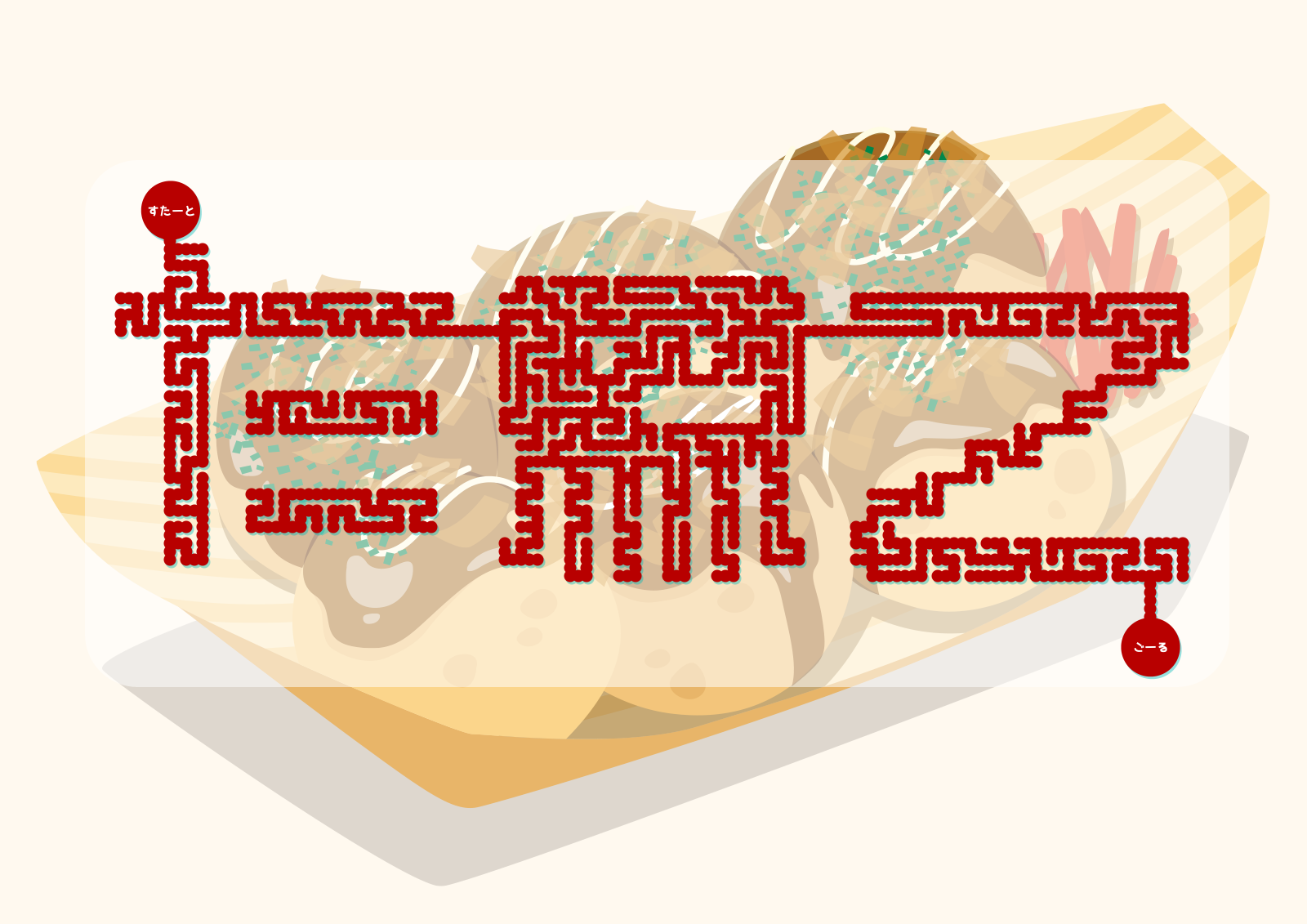
3.ややこしい迷路
まず迷路画像を作成します。
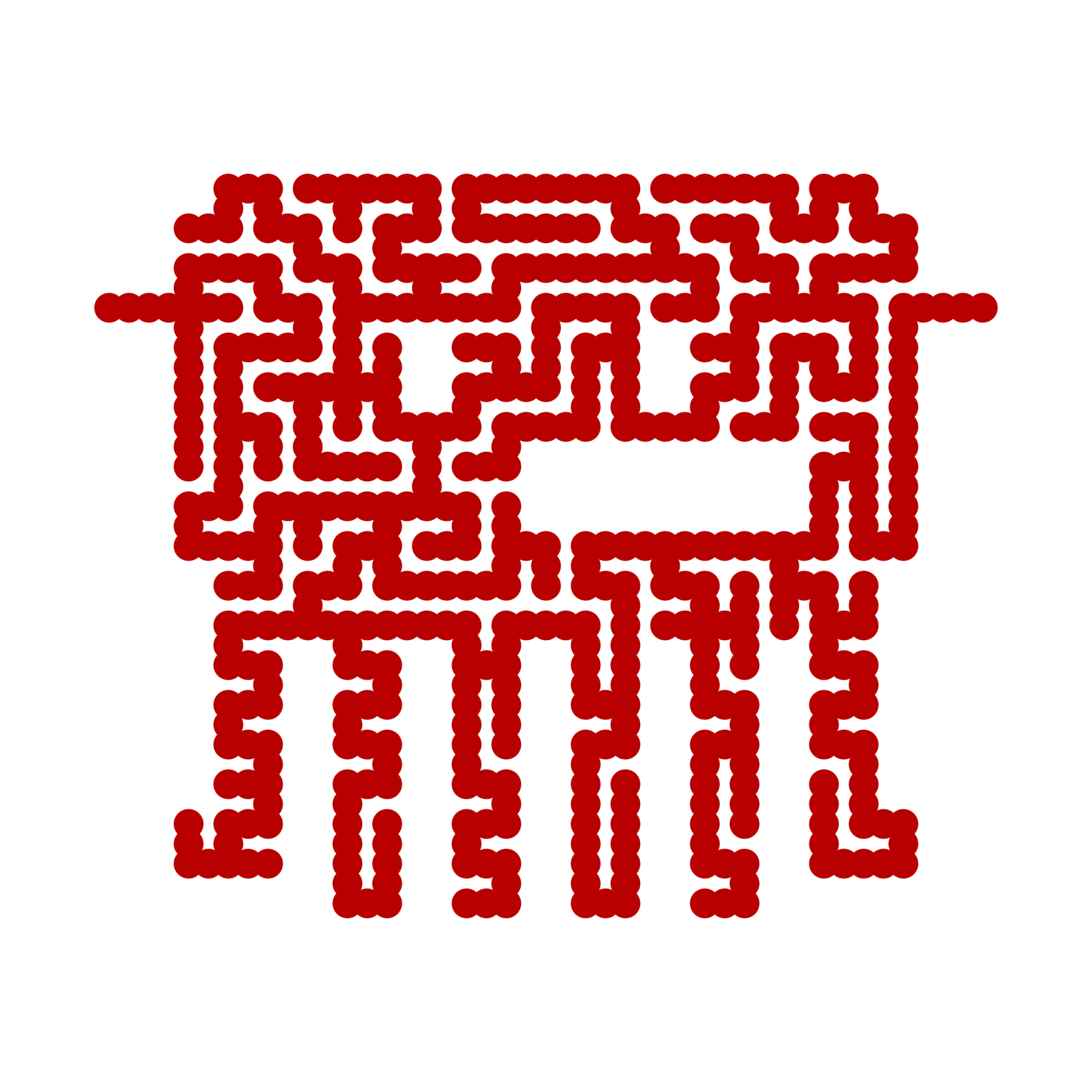
そして、通路の色を少し変えて迷路を再度生成するのですが、その際に
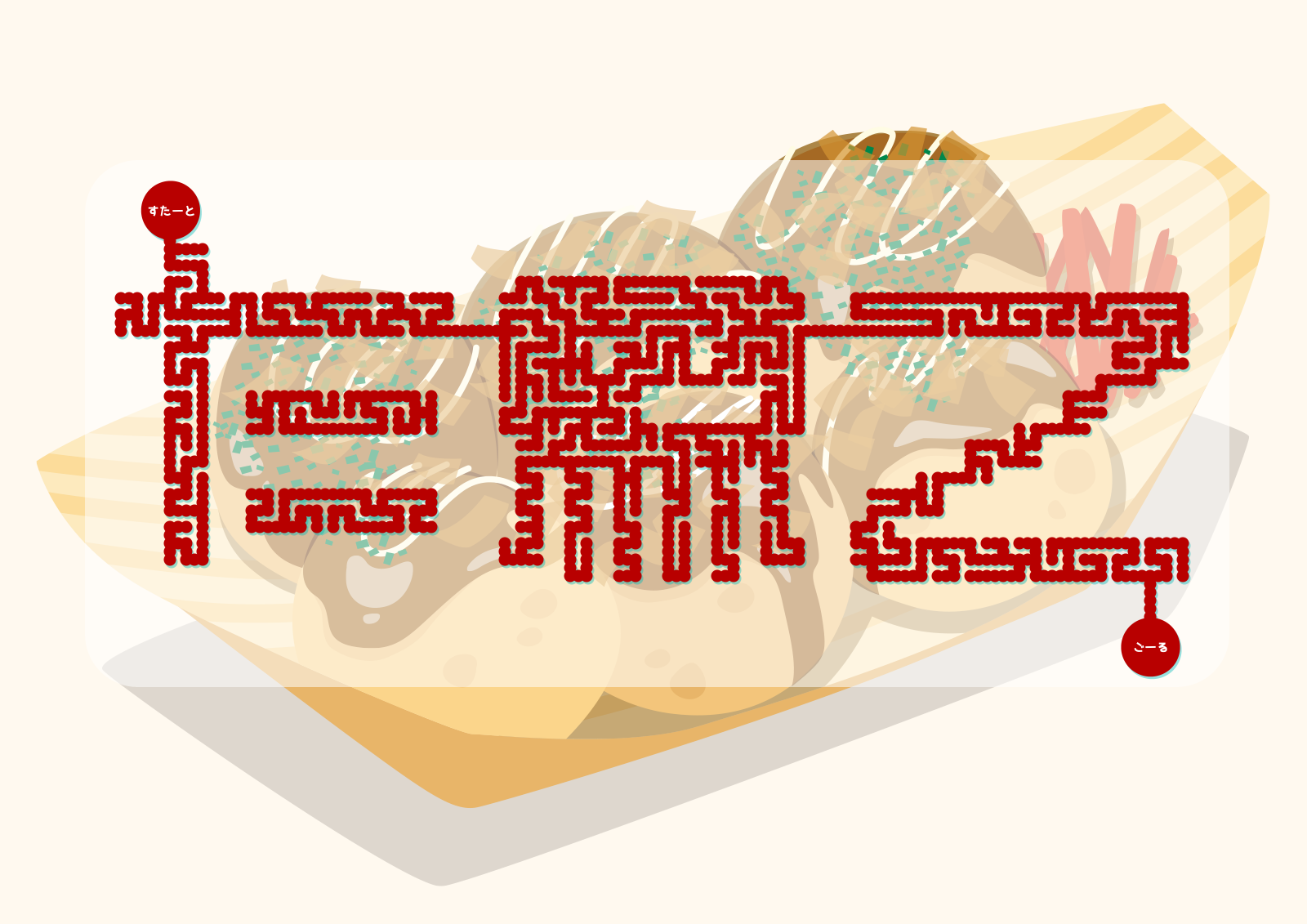
先ほど生成した迷路を「背景画像」に設定します。
そうすると、
なんかややこしい迷路が作れます!

4.通路の太さ
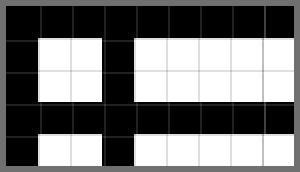
奇数行(列)は、1ドットが2本の経路になります。
偶数行(列)は、1ドットが1本の経路になります。
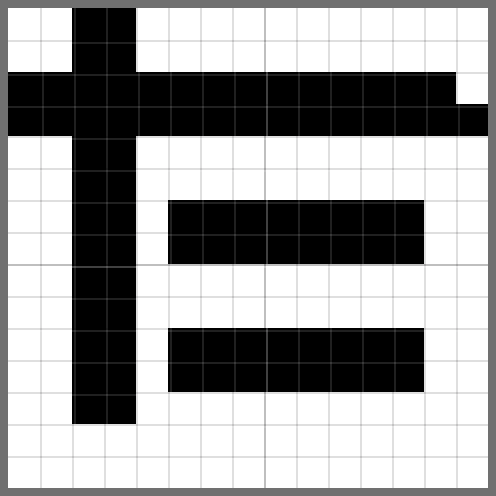
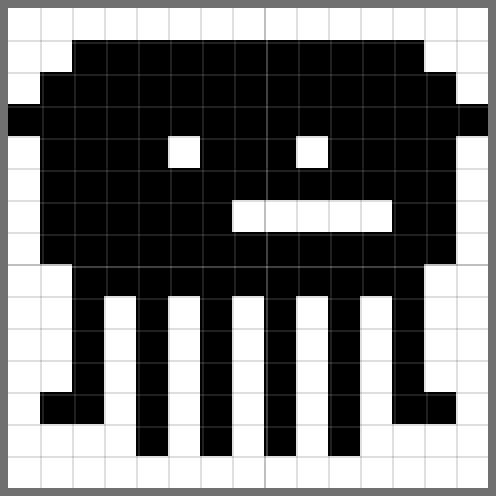
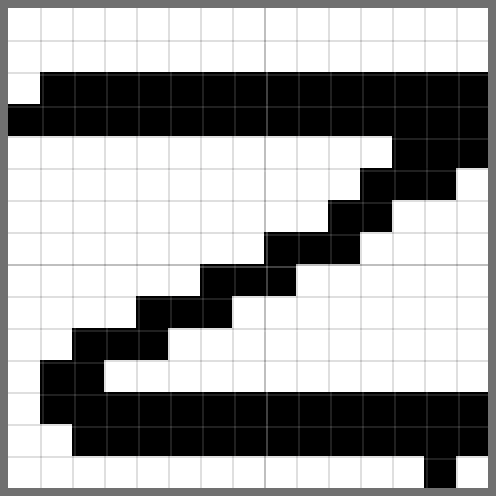
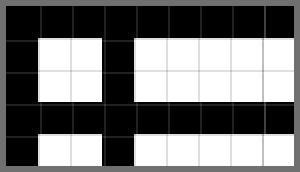
例えば、以下のドット画像の場合…

生成される迷路は以下のようになります。

そのため、例えば「1本の細い通路を作りたい場合は偶数行(列)にドットを配置する」など、調整が可能です!